I Cant Say No to You Again So Im Just Gonna Giphy
A comprehensive guide to creating and saving a GIF.
I have some bad news… You tin't make GIFs in After Effects. Or at least, yous can't make GIFs directly in Later Effects unless you buy third-party tool called GIFGun. However, past using some free tools yous tin catechumen Later on Effects videos into GIFs in no-fourth dimension. In this article-extravaganza I'll testify you how to exercise this using iv different methods. We'll likewise showcase how to export GIFs using GIFGun directly inside of After Effects. So saddle up and grab a tin of Jiff, We're going to show you how to create a GIF using After Effects. Yeehaw!
{{pb-magnet}}
one. Create a GIF Using Photoshop
- Pros: Free with Creative Cloud, High Quality, Complete Command
- Cons: Slight Learning Curve, Slower than Other Methods,
Photoshop is one of the near powerful tools in the world for creating GIFs. In fact, you might be surprised to hear that you can actually import video into Photoshop. The expert matter is Photoshop is included in the Artistic Cloud, so if you have a CC subscription yous tin easily download it on your machine.
Step one: Consign VIDEO FROM Afterward Furnishings.

The procedure of exporting a GIF out of Photoshop starts with exporting a video from Subsequently Furnishings. You can consign a video using whatever codec, I recommend using a compressed video file because you lot will be taking a quality decrease when you create the GIF anyways. Check out our exporting MP4 video in After Furnishings article for more on how to do that.
Footstep 2: IMPORT INTO PHOTOSHOP

To import video in Photoshop just hitting File>Open up or hit command+O. Your video volition be imported as a video layer. If you take an paradigm sequence simply select the beginning through last frame of your image sequence and select the image sequence box before hitting import.
Depending on the size of your video it tin take a few seconds to import.
Step 3: NAVIGATE TO Salve FOR WEB

Once your video has been imported into your timeline navigate to File>Salve for Web…
STEP 4: ADJUST YOUR GIF SETTINGS AND SAVE

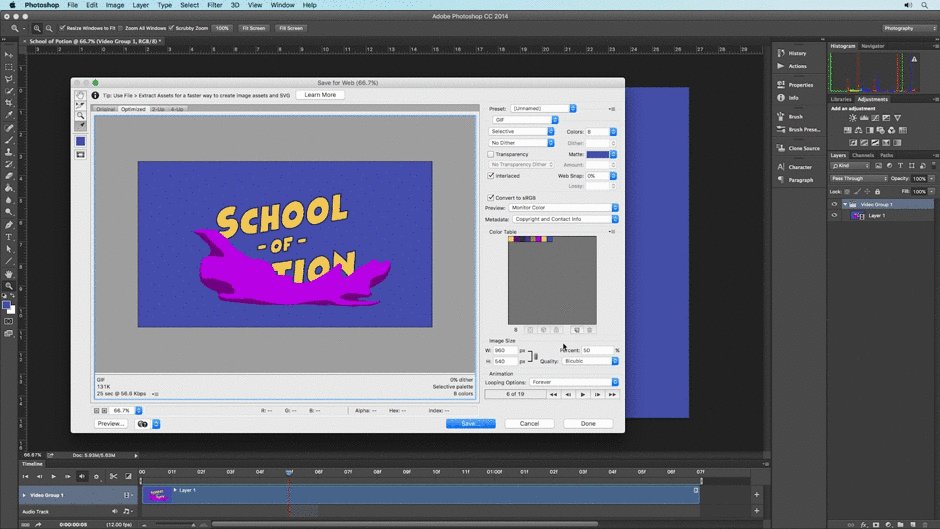
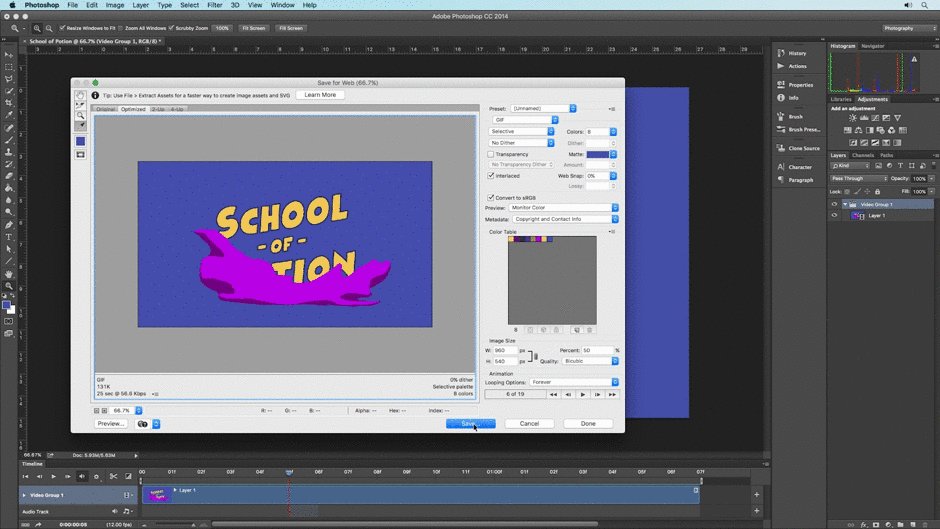
Now that you're inside the Save for Web card information technology's fourth dimension to arrange some of the settings. One of the things that makes Photoshop so great is it'due south ability to give you an estimated file size in the lower left hand corner of the frame.
From the preset menu at the top you lot can select a number of GIF presets based on the number of colors and noise in your image. I recommend using every bit few colors as possible to reduce the file size. Here'south a breakdown of the menu settings:
- Selective to Adaptive: This carte du jour relates to your reduction settings. These settings will decide how your colors are called for your specific GIF. Adaptive tends to be smoother than selective.
- Colors: The number of colors used in your final GIF. The more colors you, use the greater the file size.
- Dithering: Dithering is a fancy give-and-take used to describe colored noise in your image. You can select a few different dithering options from this card and ready the dither percentage. The more dithering your image has, the smaller your file size will be.
- Transparency: GIFs in Photoshop support blastoff channels, but but binary, meaning that the pixel is either fully transparent or fully opaque. However, to smooth out the edges of your GIF, Photoshop allows y'all to select a Transparency Dithering option that volition simulate smoothen edges using the matte colour box.
- Matte: Sets the background color that the transparency dithering options. This setting volition apply to shine out edges if placed on a groundwork that is the aforementioned color every bit the matte. Set up the matte color to the color of your webpage or email background.
- Interlaced: An interlaced GIF loads odd horizontal pixel rows then fifty-fifty pixel rows. This allows your GIF to load at a faster, lower resolution before the full GIF is loaded. This can allow your audience to see your GIF before the total image loads.
- Spider web Snap: Adjust this slider to change your colors to spider web-rubber colors.
- Lossy: The amount of compression in your terminal GIF. The college the Lossy % the more dissonance and pixelation you'll meet in your final image.
- Convert to sRGB: Converts your GIF'south colors to spider web-browser supported colors.
- Preview: Selects the color profile for the preview box to the left.
- Metadata: Selects the metadata data that is stored on your final epitome. Metadata is actress information stored inside of your image file.
- Image Size: Come on… I don't desire to be patronizing here…
- Percent: The change in resolution size from the video file in %.
- Quality: Selects the way in which your new file resolution will be interpreted. Nearest Neighbor and Bilinear can be harsh. The bicubic options are smoother with Bicubic Smoother being best for enlargements and Bicubic sharper being best for image reductions.
- Looping Options: Will your GIF play once, loop forever, or loop for a certain number of times?
Once yous've set your options and previewed your final GIF go ahead and hitting that 'Save' button.

That'south all there is to it. GIFs saved out of Photoshop tend to exist really high-quality and nice compared to those saved out of other applications. However, As you lot tin probably tell, saving a GIF in Photoshop tin have a niggling time. If you want to salve a GIF in a jiff try using the side by side method.
2. Create a GIF Using an App
- Pros: Easy to Apply, Fast
- Cons: Can Cost $, Isn't Ever Stable, Less Customization Than Photoshop

Another way to speedily create a GIF is to apply a third political party awarding on your machine like GIF Rocket or Photoscape. Because I apply a Mac I utilise GIF Rocket all the time to rapidly convert video clips to GIFs. All you do is save a video prune from Afterward Effects and drag and drop the video file over the awarding.

Your final GIF volition automatically be created. This of grade doesn't give yous a ton of options when exporting, only it does make it super fast and easy to export a GIF without spending a dime.
3. Create a GIF in After Effects Using GIFGun
- Pros: Fast, Easy, Customizable
- Cons: Costs $

If you lot're looking to export video directly from Later on Effects, the best style to get it done is to apply GIFGun. GIF Gun is a paid tool that can be docked into any panel in After Effects. Information technology's incredibly like shooting fish in a barrel to use. In fact, I feel like I may be insulting your intelligence by listing out these steps, but just look at how easy it is to export a GIF using GIFGun.
Pace 1: SELECT YOUR COMPOSITION

Just make sure you have your composition highlighted in the timeline.
Pace 2: ADJUST YOUR SETTINGS

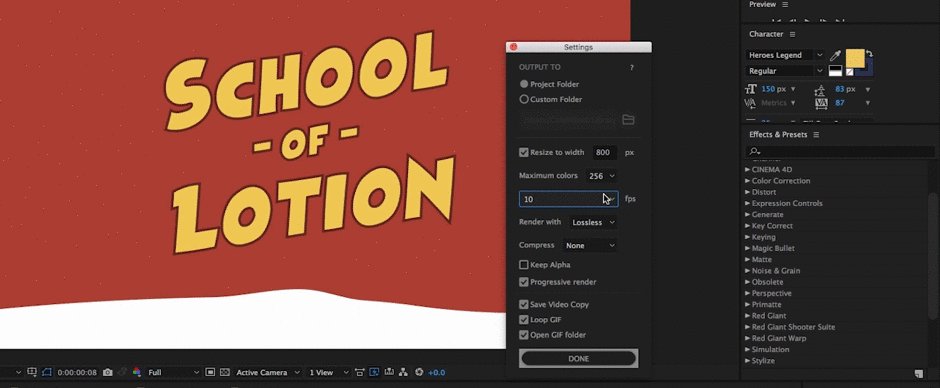
From the GIFGun console you lot tin can hit a piddling gear icon that will open up your settings. Here's what each of them does:
- Output To: You can select to export your file to the project folder where your .aep project is located or a custom folder location.
- Resize to Width: Resize your GIF to a new width based on your required needs. This is especially helpful when exporting GIFs for web pages with specific widths. I do this all the time.
- Maximum Colors: The number of potential colors that GIFGun can render in your last GIF. The more than colors you accept the larger your file size volition be.
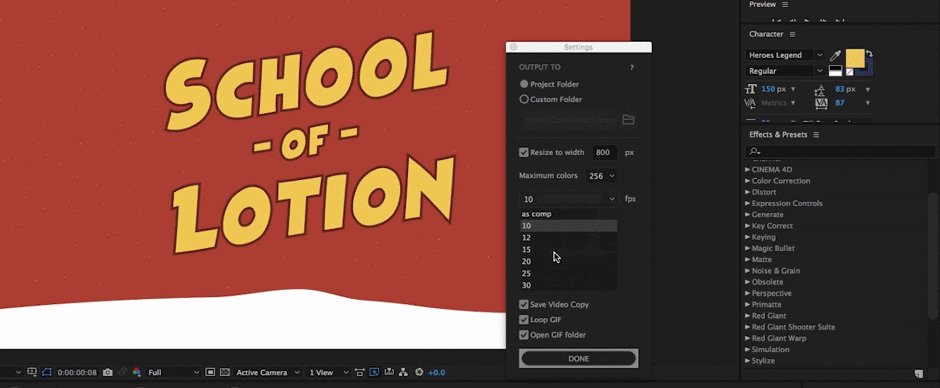
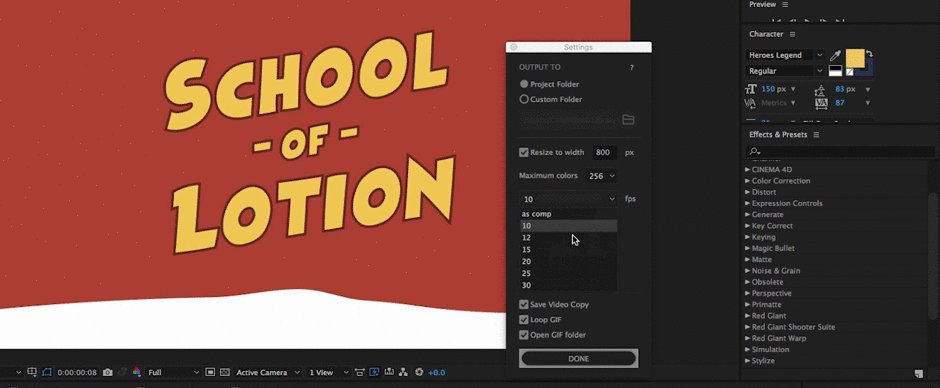
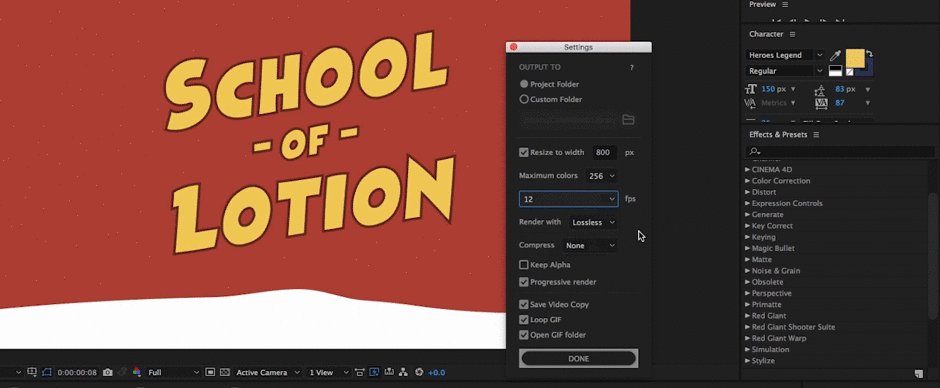
- FPS: Frames per 2d. The greater your fps, the smoother your last animation will exist, but more frames = greater file size.
- Render With: The video compression format that GIFGun will use to consign the GIF. Lossless will exist the highest quality possible.
- Compress: The amount of pinch that your GIF will feature. More compression volition result in a smaller file size, but a reduction and quality.
- Keep Alpha: This setting allows you to return out transparent alpha channels in your terminal GIF. Think GIF alpha channel edges are non as smoothen every bit those found in PNGs. GIFs with alpha channels will be larger in size than GIFs without blastoff channels. You lot'll select this box if you desire your transparent background to be see-through.
- Progressive Render: Increases Render Speed.
- Relieve Video Copy: Saves a copy of the video to your hard drive. Duh…
- Loop GIF: Exercise you want your GIF to Loop or not?
- Open up GIF Binder: Will open the GIF once your file is rendered.
STEP three: Hit 'Make GIF'

Once you lot striking the 'Brand GIF' push button your file will be exported.

GIFGun fifty-fifty has a trial version that yous tin can test. You tin cheque information technology out over on aescripts. I highly recommend GIFGun if yous are going to be creating a lot of GIFs in the future. It saves me at least 5 minutes each fourth dimension I utilise information technology. The question is… What are you lot going to do with all your complimentary time?
four. CREATE A GIF USING A WEBSITE
- Pros: Complimentary, Easy to Use,
- Cons: Low Customization Options

There are a lot of free websites out there that allow you to convert your videos to GIFs online. I of the most popular is Giphy (aka the all-time thing to ever happen to Slack…). This method can work if you're in a pinch, but information technology is really not a cracking option if yous care about quality.

(Bonus) Media Encoder
You can also export a GIF using Adobe Media Encoder if yous use a PC. Only select 'Animated GIF' from the dropdown menu and adapt your settings.
Tips for Lowering GIF File Size
There are a few different things yous can exercise to reduce your GIF file size without losing quality. Allow's cover a few:
REDUCE Photographic camera Milk shake

GIFs reduce file sizes by blending matching colored pixels together between frames. So to reduce your file size endeavour to minimize whatever photographic camera shake you may have in your video. I recommend using tools like the warp stabilizer to reduce the corporeality of milkshake.
Uncomplicated BACKGROUNDS

If you're rendering out a Motion Graphic masterpiece endeavour to go on the background as uncomplicated equally possible. A elementary single-colored solid should do the pull a fast one on!
MINIMIZE COLORS

Effort to utilize every bit few colors as possible when animating your GIF. The fewer your colors the smaller your final GIF size.
COLORED Background > TRANSPARENCY

9 times out of 10 you lot know where your GIF is going to live online before you render it out. And so to reduce on file size, get ahead and add together in a colored background instead of rendering out your GIF with alpha channels. This volition besides brand your edges less jagged and improve the overall quality of your GIF.
REDUCE FPS TO fifteen OR LESS

Unless you lot're designing an animated website header or loading screen for a blueprint firm, it's difficult to think of a justifiable reason as to why yous would need to have a GIF at 24 or 30 fps. Instead, reduce your frames per second to 12 or xv and you'll see your file size dramatically compress.
THAT'S ALL FOLKS!
I can't await to see your amazing GIF creations. Cheque out the School of Motility Facebook page where nosotros share blithe GIFs from Motion Designers from around the world. Too, If any of you pronounce GIF similar JIF there's a definitive article that you need to read.

VIDEO TRANSCRIPT
Hey, what'southward upward? This is Caleb Ward with School of Motion. And in this Later Furnishings tutorial, I'm going to show you how to create a GIF using Later on Effects.
Now there'southward a problem and the big trouble is you can't natively create GIFs inside of After Effects or at to the lowest degree you can't create GIFs inside of Later Effects past using the congenital-in tools in After Effects. In that location is a fantastic tool called GIF Gun that I'll get to a piffling scrap further on in this tutorial, but for the most role, in gild to create a GIF using After Effects, y'all accept to export a finished video so convert that video into a GIF. Now the good thing is, if y'all use the creative cloud, and if you're watching this video there's a actually skilful take a chance that you do, you will actually be able to use Photoshop to create a GIF in merely a matter of seconds.
Now for this video, I'm going to show you lot 4 unlike ways to create a GIF using After Furnishings. Each one of these methods take their own advantages and disadvantages, simply I encourage you to go bank check out the web log post over on our website if you want to learn more about when to use each i of these solutions whenever you're creating a GIF. So if you're ready to take your meme game upwards a notch, permit'southward hop in.
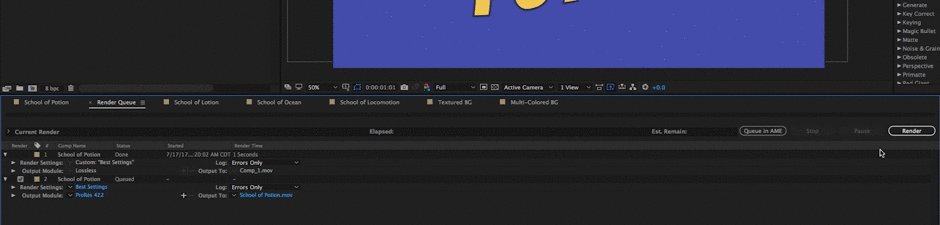
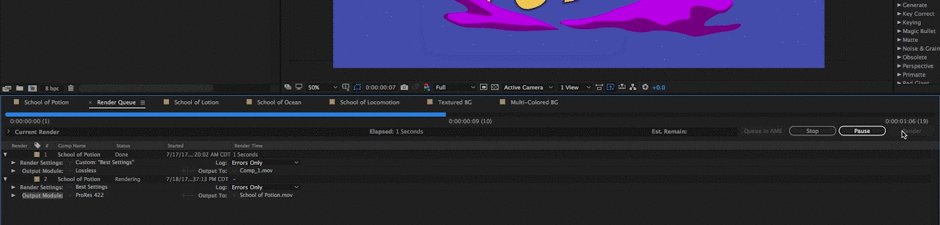
And so the first method that I desire to show you is using Photoshop to consign your GIF. Now the first thing that nosotros're going to have to practice of class is export our final video from After Effects. So I'one thousand going to go ahead and preview this brusk video prune that nosotros accept here. And so as y'all can come across, there'due south not a lot to this, it'due south but a unproblematic ane and a one-half 2d looping GIF animation and nosotros're going to go ahead and export this video. So get ahead and add it to your render queue, you lot can hit 'shift', 'command', '/', or yous tin can merely go to 'composition', 'add to render queue'. And I'm going to apply just one of these presets that I have hither, I'm going to use a pro-res 422 preset. But if you wanted to, you could go into your output module settings and let'southward say you choose QuickTime, y'all could and so get to your format options and merely just select 'pro-res 422'. But I take my preset saved there and allow me encourage y'all to go salvage presets in the future if you exercise a lot of exporting in Later Effects, which you probably do.
So go ahead and set that as your output module and then I'm going to fix my output to my desktop and we'll continue this every bit School of Potion, which you know is kind of a side project we're working on over here at School of Motion. Rhymes are actually the all-time style to choose a good business model. And go ahead and hit 'render'. Fantabulous. And then now if we go to our desktop, we can see that nosotros have ane and a half second video. So become alee and hop over to Photoshop. Now yous may exist surprised to hear this, but yous can actually import video into Photoshop. So if you just go to 'file', 'open', nosotros can select our video file from our desktop and hit 'open' and you lot'll also see over here in the layers panel, there is a new video group layer. And so let's go ahead and export this video into a GIF. So to practice that, become upwardly to 'file' and 'relieve for web'. And it may take merely a second to load up on your machine, but once information technology loads, you lot'll be able to see and preview your GIF.
Now earlier I hit that save button, I really want to walk you through what all of these settings mean here because they're all somewhat important whenever y'all're exporting a GIF in Photoshop. And let me take this moment to clarify that Photoshop is really a very highly professional way to export a GIF, there are a lot of very customizable options that are available to you that aren't necessarily available if you use, let's say, Giphy or GIF Rocket to export a GIF. So if you want a professional solution, let's say you're working on a blueprint firm'southward website header or you lot need a actually polished and fancy GIF for your specific website or web log, you probably desire to use Photoshop. And also that, Photoshop gives you these kind of live GIF size readouts before you hitting the relieve button, so you can see how large your final GIF is gonna be before you export, which makes information technology extremely helpful to you. So let me go through the settings hither before we export and we can get better understanding of what all of these private settings hateful.
So our get-go setting right here is our colour reduction algorithm and that only a fancy way of saying, "This is the fashion in which Photoshop is going to scan our video and create colors based on the colors constitute inside of that video." Now there are a lot of settings that can be kind of confusing here, but the biggest matter to call back is only do whatsoever makes sense for your individual GIF. So for this specific GIF that we're creating here, I'g going the get out it on selective. Only, for example, if you were working with a GIF that had gradient in it, you might desire to use adaptive considering it can be a piffling more than shine, but the file size tin also be greater. And then it's just this kind of trade-off betwixt, do you lot desire to have high quality GIFs or do you lot want to have a low file size GIFs and how does colour chronicle to your specific GIF animation that you're trying export. This GIF only has one, 2, 3, iv, five unlike colors, whereas if we were exporting a video, it might take thousands of different colors and we accept to reduce the number of colors down to a specific number. So I'm going to get out it on selective, but information technology simply depends on whatever GIF y'all are trying to export.
And colors is exactly what you might recall it is, it'due south the number of colors that volition be in your final GIF. So for example, this GIF that were working on hither, we don't need 256 colors. In fact, if y'all look down hither at the color table, a lot of these colors wait pretty much identical. So we can actually change that to a different number, let'due south say we want to practice 16. Or we could even probably drib this downward to eight. And you tin see that fifty-fifty afterwards we drop the colors down to eight, at that place really isn't much of a difference in the visual perception of the fashion this GIF looks and our file size has been significantly reduced. And at present we're only at 150k, which makes it peachy for the web. Think when y'all're uploading images to the web, you really don't want them to be larger than two to iii megabytes unless there are some really extenuating circumstances, considering people will have a hard fourth dimension loading them whenever they go and view your website from, let'due south say, their phone.
The next box that we can take a look at here is your dithering options. And dithering is just basically colored dissonance that will be added into your scene. So if you retrieve about the style that depression-quality video kind of has colored racket, let's say, in the dark parts of the image or in gradients from 1 color to another colour, that's exactly what dithering does. Then if you accept, allow'due south say, a flat image similar this 1, we could select 'no dither' and information technology'south not going to make a huge difference. In fact, it actually lowered our file size by selecting 'no dither'. But sometimes if y'all're exporting a GIF that comes from live action footage, by selecting 'dither', you can really reduce your file size and I highly encourage you to just mess effectually with your individual GIF to get the right dithering pick for you. And then dither over here, if you do actually plough on some sort of dithering, this dither percentage will kind of dial in the amount of dithering for your scene. But since we're non to be using any dithering, we will just plough it off.
Now transparency is exactly what it sounds like, it really allows you to have transparent pixels in your paradigm and this is really cool because it basically gives you the option to accept blastoff channels. But in that location's a large caveat hither, GIFs don't actually support variable alpha channels, which ways that a pixel can only be 100% on or 100% off. There's no 50% or in betwixt colors. And then for example, if nosotros kind of accept a look at our GIF that we accept here, and in fact y'all tin hit this play button and preview your GIF, just in case you're wondering. So permit's pretend that our GIF here has a transparent background, so School of Potion and so this pink stuff over here is seen but this blue background is transparent. If that was the instance, yous could hypothetically export this video frame with this 'no transparency dither' selected, and it would take alpha channels in the background. Just whenever you do that, information technology'southward going to take some hard edges that don't exactly await correct.
So if y'all don't want it to have hard edges, yous could select i of these dithering options to kind of plumage out the pixels on the border of your GIF and and so you could become in and select your matte color. So we can use our, permit's say, eyedropper color to fill up in the color of these edges. And if you lot wanted to, you could select the eyedropper here and select the background blue and then change the matte color to the eyedropper color and that will help Photoshop to kind of feather out these edges and so they're not and then harsh. But continue in mind y'all will then have some bad-mannered edge pixels hither. And so all in all, the matter to call back is simply that you lot tin can export GIFs with alpha channels, although I do not recommend doing it nearly of the time. Then nosotros tin can obviously go in here and change the dithering and diffusion amount for the pixels on the edge of your video frame. So because we don't need transparency I'g going to become ahead and deselect that checkbox.
So interlaced is another one of these really absurd features that are hard to notice in other GIF creation softwares. And so if you select 'interlaced', it will really load your GIFs in multiple passes, then there volition be a low-res laissez passer and then a high-res pass. This will basically allow people to become alee and see your final GIF and and then load a higher res format in place of that lower res format. It's really neat if you want people, permit's say, on a mobile phone to be able to see your GIF instantaneously and non have to wait for the entire thing to load before seeing some sort of preview. Information technology's a really absurd characteristic and if y'all desire to optimize your images for a mobile platform I recommend having it selected, but keep in listen that it volition increase your file size past just a footling bit.
This spider web snap characteristic down here will allow you to convert your colors to web safe colors, but in general, y'all'll probably want to proceed this at 0% almost the time. Instead of web snap, I like to use this 'convert to SRGB', which is supported by most modern monitors. And we can proceed going down here, preview is basically the preview colors that are over here, we tin only go on this at monitor color. Metadata is really interesting, so it allows you to add in the metadata info to your GIF and if you lot want to anonymously post this GIF to the Net, I don't know why you would want to do that, only you could select 'none' and then our GIF has no metadata information. The image size is manifestly the image size, then you lot can adjust the width and height right there or you can accommodate the percentage, so we could just type in 50%, and you lot will meet that our image size is automatically scaled downward here.
Now this quality slider downward here has to exercise with the way in which Photoshop is going to interpret this new smaller resolution, or information technology could exist a larger resolution if y'all wanted to calibration upwards for whatever reason. Now typically I'll keep it on bi-cubic, although some people say if you lot're scaling a GIF down, you want to keep it at bi-cubic sharpener and if you're scaling a GIF upward and making it larger, you want to you smoother. But I find that bi-cubic works for well-nigh of my situations. And this looping options is pretty obvious, we want to go on it at forever, although sometimes yous may desire to proceed it at in one case, let's say you have an blithe text that writes on for a website header and and then stays on forever, nosotros'll go ahead and leave at once. But for our GIF, we want it to loop so nosotros're going to keep it at forever.
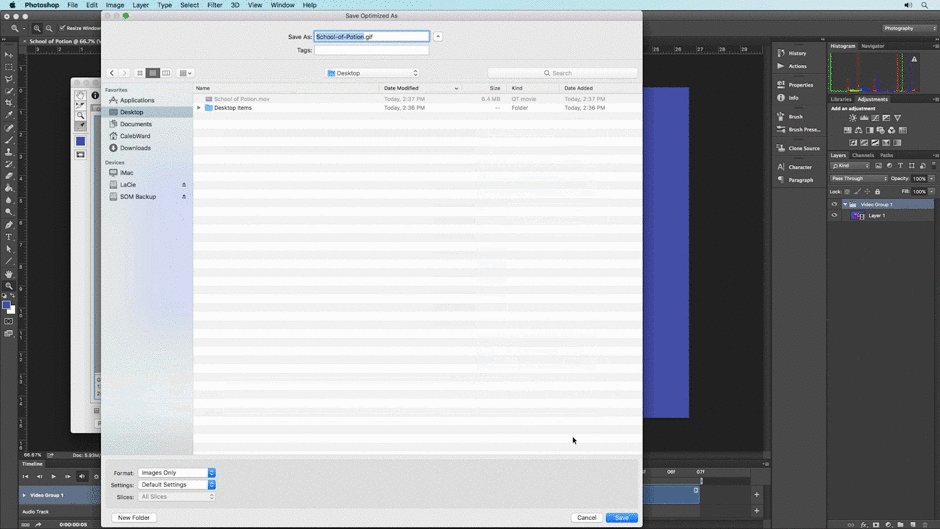
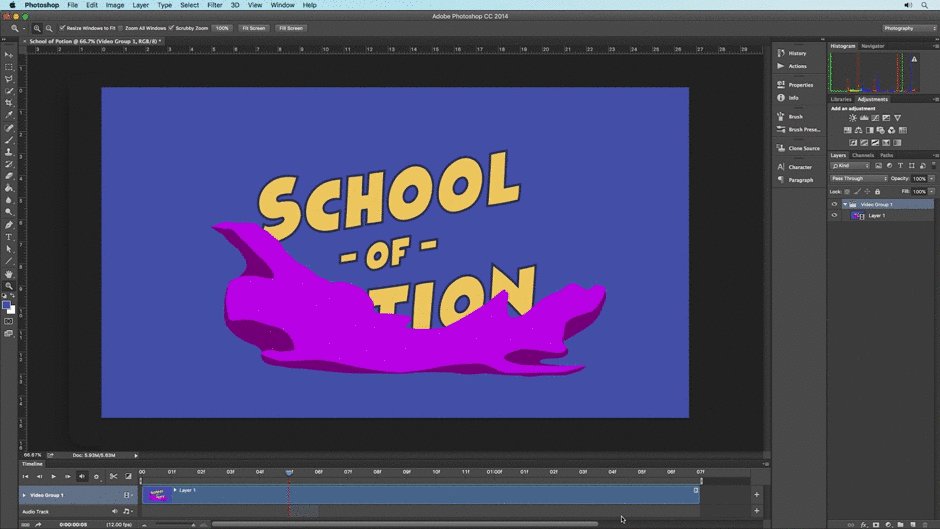
And once you've washed all of those settings, we can really get ahead and hit 'salve' and we'll save this to the desktop, nosotros'll phone call this 'School of Potion' and hit 'salvage'. And if we preview this, you can see nosotros take a high-res GIF out of Photoshop and information technology is super small. If we go the info hither, we can run across that it is only a hundred and 35 kB. That is tiny for images, specially i that is 960 pixels wide. So Photoshop did a actually great job, although that took a lilliputian bit of time.
And so now let me show you the fastest way to create GIFs in After Effects. Then we're gonna hop dorsum over to Later Effects and nosotros're going to have a wait at a new limerick hither. And then nosotros take this looping video here and we desire to convert information technology to a GIF. At present typically, you would take to export a video and and then convert it using another application but if use this amazing tool inside of After Furnishings called GIF Gun, you tin can really create a GIF basically inside of Subsequently Furnishings. And it works super super easily.
So GIF Gun is actually already installed on my machine and you can see that information technology'southward basically two buttons, correct? Like you have 'settings' or y'all take 'make GIF' and it doesn't get much easier than that. If we go to our settings here, we can suit all of the settings that y'all would recall you lot'd be able to adjust, nosotros can change the folder where information technology is exported to, we can alter the width, the number of colors, the frames per second. And for GIFs, typically don't want to go higher than 15 frames per 2d. Nosotros tin proceed ours, let's say, at 12. And nosotros can return with lossless, that basically says that the GIF is going to be created from extremely high res video and that'due south perfectly fine. And we take this compression here, we can keep this at medium, although you could do 'none' and our GIF would probably be pretty small-scale already.
Yous can run into that GIF Gun has the ability to go along alpha channels, just like Photoshop. Although, you don't actually have any of those dithering options only it's in that location if you need information technology. And we have this progressive render option, which if you are resizing your GIF to a different size, you desire to make sure that it selected and it will just increase the render speed of your composition. We take 'save video re-create', which make sense, saves a copy of the video. We have a looping GIF, which we want this one the loop, and and so we accept 'open GIF folder' whenever the GIF is washed being created and we want to make sure that is selected.
Then the only thing I'g going to change here is the custom folder and I'm going to go ahead and select our desktop and hit 'open here', so nosotros are going to export our limerick to our desktop. And then I'm going to change this width to 940, and then it matches the GIF that we created in Photoshop, and hit 'washed'. Then all you have to practice is hit the 'brand GIF' push and that's going to transport it to your render queue and automatically export it. Then now if we go to our desktop, we can come across that we have a brand-new GIF. And you can see that the quality of this GIF is a really high as well. In fact, we tin see that the GIF is only 59 kilobytes, much smaller than the Photoshop 1. Now GIF Gun is not free, you do have to pay for it, only information technology is a fantastic tool if you create a lot of GIFs and if you're annihilation like me, y'all will be creating a lot of GIFs in the hereafter. Then I highly recommend downloading it. And in fact, you can download a free trial version on AE Scripts. So that's GIF Gun, at present let's motion on to method number three.
Then we have this new limerick here and it is elementary just similar the other ones and let'south say we want to make this into a looping GIF, what we're going to do is utilize a tertiary-party app. And then I'm going to get to 'composition', 'add to render queue' and just similar before I'thou going to go ahead and select our pro res export format and then we'll make certain this is salvage to desktop and hit 'render'. At present if we go to our desktop, we can come across that the video is exported and it's about ii seconds long and nosotros want to convert this to a GIF. Now the tool that I'm going to use here is called 'GIF Rocket' and it is actually only bachelor for Mac, but there are a lot of GIF creation softwares out in that location. In fact, a quick Google search will reveal quite a few different tools that yous tin can use. So this tool is actually really easy to use. If you only hit the settings here, you tin can change the width, so we can do 940 and yous can change the quality to whatever you want and then drop the video right on acme here and it will convert your video to a GIF. And we tin can see that information technology's 100 kilobytes and if nosotros play it back hither it looks pretty much just as good as the other GIFs.
So this final pick is absolutely non my favorite pick but if you, let say, work in an environment where yous are not allowed to install more software on your machine or you don't trust downloading third-party apps, you can use this method. So I'chiliad going to go ahead and export our last GIF here and nosotros'll go ahead and go to pro-res and information technology'due south exporting to our desktop. And information technology rendered out here and we have, just like earlier, a 1 to 2 2nd looping video. So what I'chiliad going to exercise is actually get to the Internet, so we're going to get to good one-time Google Chrome here and nosotros can utilize an online GIF creating service. And then I'm going to use Giphy hither, simply in that location are literally dozens if non hundreds of options out in that location. And then I'thou going to go ahead and elevate and drop our video file into Giphy and all nosotros have to practice is enter in some information here. Then we volition do School of Motion and nosotros'll go ahead and hit 'upload GIFs'. And and so this will take just a infinitesimal but it's incredibly fast and incredibly easy to use. And there you go, we accept a high-quality GIF that is on the Net. And while y'all're in that location you can just go and browse the remainder of humanity, which is a little depressing.
So those are 4 different ways to consign GIFs in After Effects. Now earlier I let you lot go, I want to testify you a few different methods for reducing the overall file size of your GIF. So one thing to call back when you're exporting a GIF is to keep the backgrounds as simple as possible. Nosotros take this looping animation here with this kind of texturized background, but if we exported this GIF, the file size would be much larger than that of this i with a very simple apparently background, so keep that in listen. So some other matter to remember is that a GIF's file size is very much dependent on the number of colors in your scene. So this 1 that has a gradient ramp or this gradient on this potion drop hither, will actually be larger in size than our original GIF over hither. And there's more things to call up about, make sure you go to your composition and composition settings, make sure your frame rate is depression, 12 is fantastic. If you want to reduce your file size, yous tin too brand sure that there are no transparent pixels. Another tip if you're using live action footage is to use a software or a tool, like warp stabilizer, and then that your GIF creator can actually blend pixels together betwixt frames and save on file size.
So I promise yous found this tutorial to be helpful. Now keep in mind that GIFs are a fantastic resource for marketing your skills as a motion designer. So if you're not on Instagram and sharing out your stuff consistently, I highly recommend at to the lowest degree giving it a shot and seeing what other people are doing. It's a fantastic fashion to become inspiration and share your artwork with others.
If you want to learn more than about creating GIFs in After Effects, go bank check out the blog post over at School of Motion. And of class, if you ever want to larn the latest motion blueprint, After Effects, or just industry technique, become check out Schoolhouse of Motion. This has been Caleb Ward, we'll see you next time.
I Cant Say No to You Again So Im Just Gonna Giphy
Source: https://www.schoolofmotion.com/blog/gif-in-after-effects
0 Response to "I Cant Say No to You Again So Im Just Gonna Giphy"
Post a Comment